Difference between revisions of "WebComponents/Table"
(→Table) |
|||
| Line 1: | Line 1: | ||
== Table == | == Table == | ||
| − | The Table component has a large number of functionalities that can be used to access data that can be displayed in tabular form. Features of the table component are '''Browsing''', '''Sorting''', '''Filtering''' and '''Export'''. | + | The Table component has a large number of functionalities that can be used to access data that can be displayed in tabular form. Features of the table component are '''Browsing''', '''Sorting''', '''Filtering''' and '''Export'''. Most of these functions of the table are implemented by JavaScript functions. That means, it does not lead to a reload of the page. The page ''knows'' all the information, but only part of it is displayed. The display is then manipulated using JavaScript functions. |
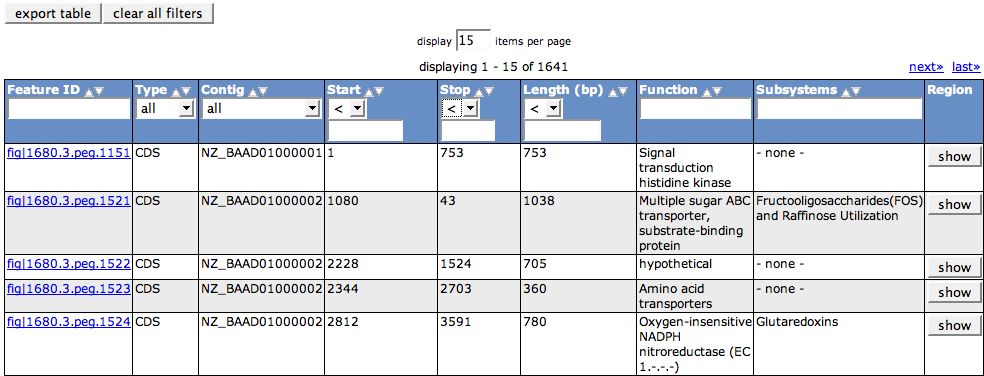
A table consists of a header row (here in dark blue) and the rows that contain the data. In some cases the header row can be supplied with a supercolumn to group columns. The header cells contain the functionality to sort and filter the row data, as described below. | A table consists of a header row (here in dark blue) and the rows that contain the data. In some cases the header row can be supplied with a supercolumn to group columns. The header cells contain the functionality to sort and filter the row data, as described below. | ||
The rows are colored in two different colors for better visibility (here white and light grey background). If you hover over a row, it will be highlighted in dark grey. | The rows are colored in two different colors for better visibility (here white and light grey background). If you hover over a row, it will be highlighted in dark grey. | ||
| − | |||
| − | |||
[[Image:Table1.png]] | [[Image:Table1.png]] | ||
Revision as of 04:40, 26 November 2008
Table
The Table component has a large number of functionalities that can be used to access data that can be displayed in tabular form. Features of the table component are Browsing, Sorting, Filtering and Export. Most of these functions of the table are implemented by JavaScript functions. That means, it does not lead to a reload of the page. The page knows all the information, but only part of it is displayed. The display is then manipulated using JavaScript functions.
A table consists of a header row (here in dark blue) and the rows that contain the data. In some cases the header row can be supplied with a supercolumn to group columns. The header cells contain the functionality to sort and filter the row data, as described below.
The rows are colored in two different colors for better visibility (here white and light grey background). If you hover over a row, it will be highlighted in dark grey.
Browsing
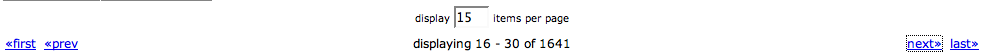
The number of rows you want your table to display at once can be changed using the text box display ___ items per page. Just press return after changing the number to change the display of your table.
To browse through the table you can click the links <<first, <<prev, next>> and last>>. The links only appear if there is e.g. a next page. The text in the middle of the links will tell you which items are currently displayed.
Sorting
You can sort the contents of the table by each column using the little arrows next to the column header. The sorting is done using JavaScript, meaning that it does not reload the page.