Difference between revisions of "WebComponents/Table"
(→Table) |
|||
| Line 12: | Line 12: | ||
=== Browsing === | === Browsing === | ||
| + | |||
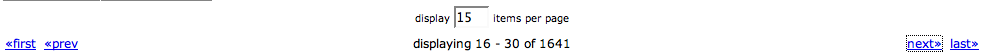
| + | The number of rows you want your table to display at once can be changed using the text box '''display ___ items per page'''. | ||
[[Image:TableBrowse.png]] | [[Image:TableBrowse.png]] | ||
Revision as of 04:31, 26 November 2008
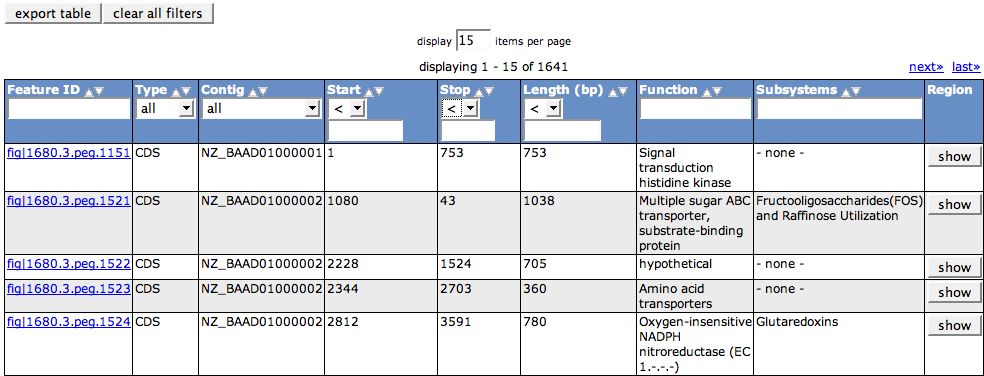
Table
The Table component has a large number of functionalities that can be used to access data that can be displayed in tabular form. Features of the table component are Browsing, Sorting, Filtering and Export.
A table consists of a header row (here in dark blue) and the rows that contain the data. In some cases the header row can be supplied with a supercolumn to group columns. The header cells contain the functionality to sort and filter the row data, as described below.
The rows are colored in two different colors for better visibility (here white and light grey background). If you hover over a row, it will be highlighted in dark grey.
Browsing
The number of rows you want your table to display at once can be changed using the text box display ___ items per page.