WebComponents/Table
Table
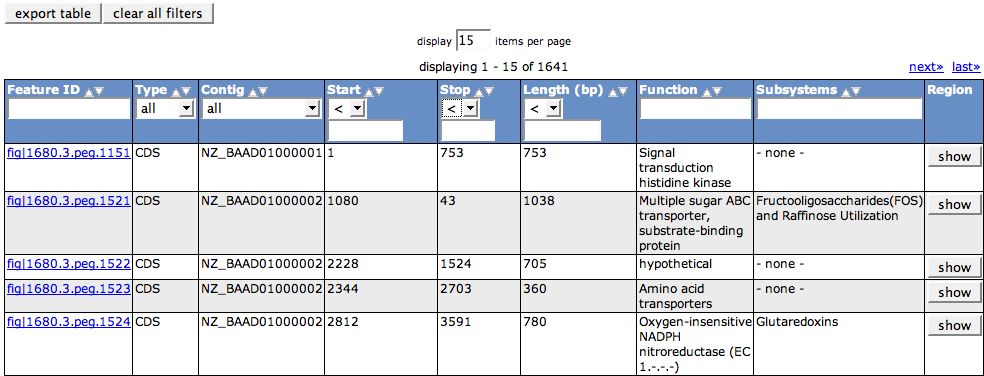
The Table component has a large number of functionalities that can be used to access data that can be displayed in tabular form. Features of the table component are Browsing, Sorting, Filtering and Export. Most of these functions of the table are implemented by JavaScript functions. That means, it does not lead to a reload of the page. The page knows all the information, but only part of it is displayed. The display is then manipulated using JavaScript functions.
A table consists of a header row (here in dark blue) and the rows that contain the data. In some cases the header row can be supplied with a supercolumn to group columns. The header cells contain the functionality to sort and filter the row data, as described below.
The rows are colored in two different colors for better visibility (here white and light grey background). If you hover over a row, it will be highlighted in dark grey.
Browsing
The number of rows you want your table to display at once can be changed using the text box display ___ items per page. Just press return after changing the number to change the display of your table.
To browse through the table you can click the links <<first, <<prev, next>> and last>>. The links only appear if there is e.g. a next page. The text in the middle of the links will tell you which items are currently displayed.
Sorting
You can sort the contents of the table by each column using the little arrows next to the column header. The sorting is done using JavaScript, meaning that it does not reload the page.
Filtering
Different kinds of filters can be applied to the table data. The table always uses all filters for all columns at once. This means that if you may want to check if other filters are active, if the result of filtering a column is not what you expect. Often, a clear all filters button is made available on top of the page.
One filter is simply a text field that does an infix search (meaning that if the word you type in the text field is part of a word in the cells of a cell in the respective column, the row will be visible).
The combo box filter is usually used if only a small number of different values are used in a column. These values appear in the combo box if you click the arrow next to the textfield. Choose one and the table will filter automatically.
If a column consists of numbers, you will often get a filter using operators (>, <, = and others). You can choose one of these operators, and put a number into the text field below the operator to filter the table.
Export
For most table, you will find an export button on the page. This will let you download the data of the table in .tsv format. This tab-separated text can be opened with many Editors, or Excel.